Wordpress, Elementor и рутина
Сайт медицинской клиники. Собран на Wordpress и Elementor. Проблема абонентского информационного обслуживания для моего заказчика — чрезмерно сложный и долгий процесс обновления справочника специалистов клиники. Вывод — в публичную часть, интерфейс администратора — стандартный.
Какие задачи стоят перед администратором сайта, когда надо опубликовать страницу нового врача? Пропущу этап с обработкой фото и текста перед загрузкой на сайт. Что дальше:
- опубликовать страницу специалиста в разделе «Наши врачи» с загрузкой и обрезкой фото (для превью);
- зайти на страницу «Наши врачи» в редакторе Elementor, скопировать блок-шаблон специалиста из любой соседней колонки, вставить на нужное место и наполнить ФИО-заголовком, превью-аватаркой врача и подзаголовком специализации;
- Назначить блоку в Elementor ссылку на созданную ранее страницу врача.
Вроде бы небольшой объём работы, но это 10−15 минут, потраченных на рутину, которой можно было избежать. Всё равно, что работать рычагом у автомобиля с механической коробкой передач.
Для системы управления сайтами Wordpress сообществом разработчиков написано много хороших плагинов — особых компонентов, упрощающих жизнь владельцу сайта или его администратору — вебмастеру. Один из таких Content Views.
Упрощая укротить. Борьба с рутиной в процессе обновления сайта

Плагин Content Views предназначен для организации и структурирования контента на вашем WordPress сайте. Вот основные функции и задачи, которые он выполняет:
В целом, плагин Content Views позволяет администраторам и разработчикам WordPress гибко управлять структурой и внешним видом контента на сайте, упрощая тем самым процесс создания и редактирования страниц.
- Создание пользовательских таксономий (рубрик, меток, авторов и т. д.) для организации контента.
- Управление иерархией и структурой контента с помощью вложенных таксономий.
- Поддержка различных видов контента, таких как записи, страницы, медиафайлы и пользовательские типы записей.
- Возможность создания вложенных и иерархических списков контента (например, подкатегории и категории).
- Организация контента с использованием ярлыков и тегов.
- Управление отображением контента на страницах сайта с использованием шорткодов или виджетов.
- Гибкая настройка внешнего вида и стиля отображения контента с использованием различных шаблонов.
- Поддержка экспорта и импорта контента для управления большими объемами данных.
- Интеграция с другими плагинами и инструментами для расширения функциональности и возможностей управления контентом.
В целом, плагин Content Views позволяет администраторам и разработчикам WordPress гибко управлять структурой и внешним видом контента на сайте, упрощая тем самым процесс создания и редактирования страниц.

Большую задачу по интеграции плагина Content Views нужно разбить на этапы:
- придумать и принять самый правильный для проекта паттерн отображения справочника — в нём должны быть фото, ФИО и специализация врача;
- все страницы, входящие в раздел «Наши врачи» должны содержать в заголовке ФИО, а в специальном участке материала — произвольное поле с названием специализации врача;
- необходимо принять главный принцип — есть задача сократить до минимума объём рутины, чтобы раздел «Наши врачи» сам обновлял своё содержание.
Это не обязательно единственный способ реализации задачи, но точно самый доступный в Wordpress. Итак, на чём всё это держится? Самое главное: Elementor больше не нужен.
Шаг № 1: Создание нужной структуры страницы

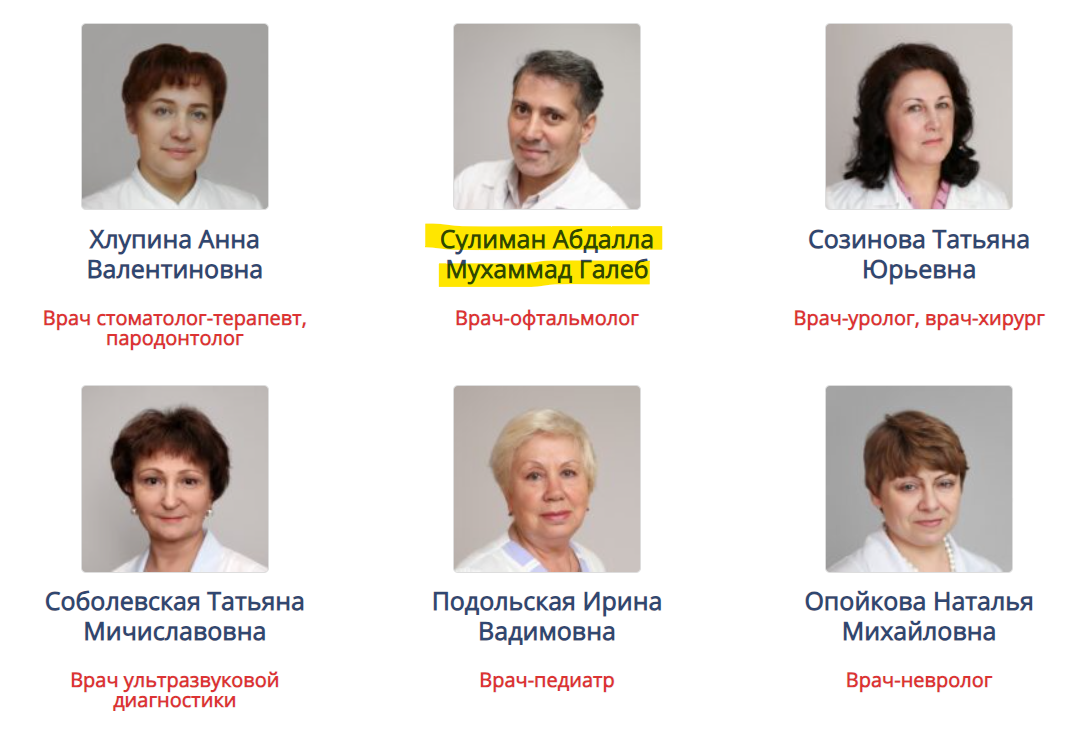
Разберём состав одной из страниц — это персональный раздел врача. После моих доработок на сайте страница «Наши врачи» показывает шорткод, куда вставлен автоматически формируемый виджет из Content Views. Что там выводится?
То, что описано выше: ФИО — в заголовке, превью — из самой миниатюры страницы (в Wordpress это называется «изображение записи»).

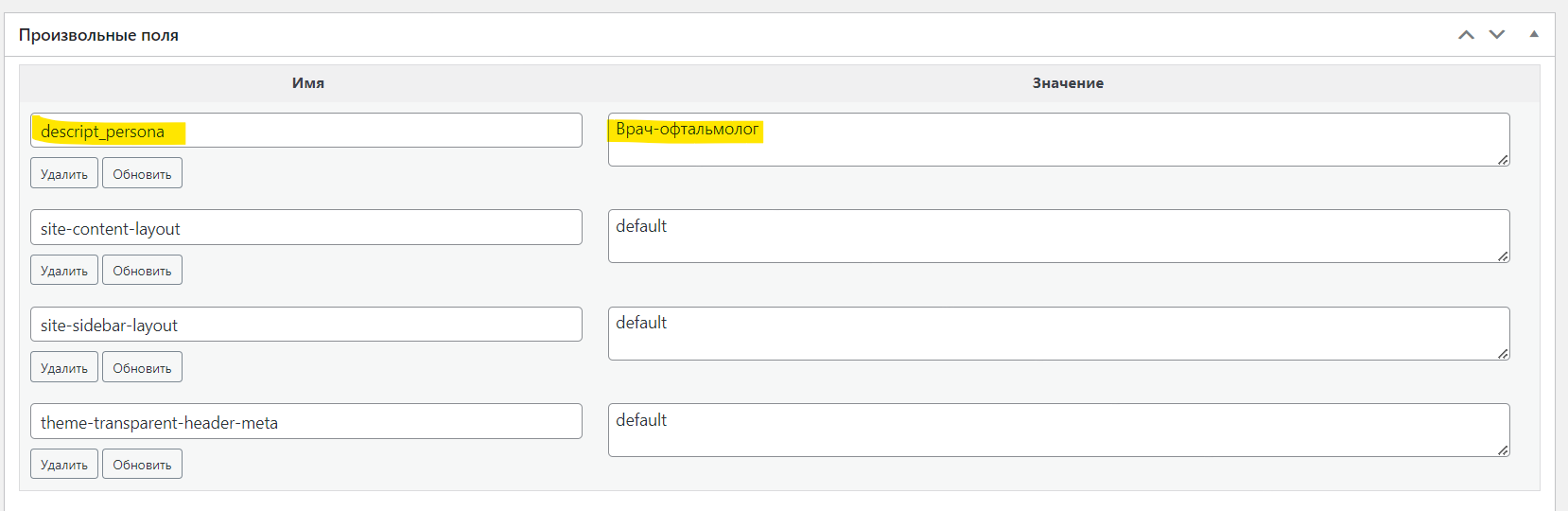
Ниже в редакторе в модуле произвольных («кастомных») полей проставлена специализация: её не трудно скопировать из самого текста страницы специалиста.

Важное уточнение: значения произвольных полей сами по себе не видны в публичной части сайта. Они нужны для вывода информации как раз через специальные компоненты, «хаки» и виджеты на сайте.
Шаг №2: создание и настройка шаблона в плагине Content Views
Я не буду здесь описывать процедуру первичной настройки плагина и перейду сразу описанию созданного мной шаблона (хотя правильнее это назвать виджетом).

Как видно на скриншоте, сформированный шаблон плагина Content Views ставится в нужное место на сайте с помощью шорткода.
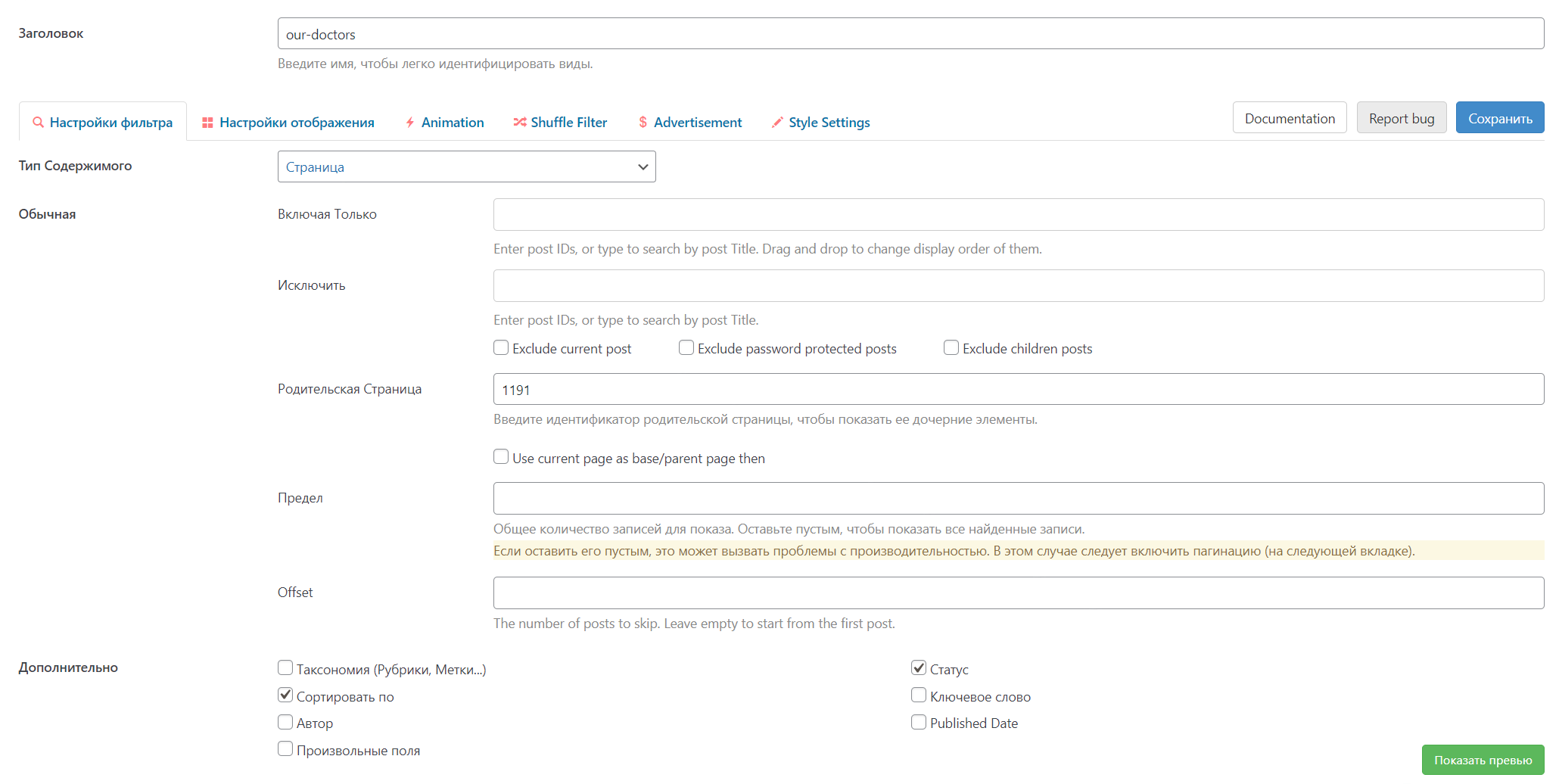
Вот как выглядит и из чего состоит уже настроенный шаблон:
Вот как выглядит и из чего состоит уже настроенный шаблон:

- здесь видно, что плагин забирает информацию из материалов, входящих в родительский раздел "Наши врачи" (его id показан на скриншоте);
- выбранный тип содержимого - страница;

- Далее, введены параметры сортировки.

- и, наконец, включена отборка материалов только с определённым статусом.
Настройки шаблона в Content Views формируют показ материала только опубликованного, только из нужного раздела, только в хронологическом порядке (добавленный последним, недавно, врач выводится в справочнике первым).
Перейду к визуальному шаблону вывода материала.

Настроен нужный паттерн справочника, включен отбор миниатюры, заголовка и произвольного поля (специализация врача).

Настроен SEO-параметр для заголовка - да, тут можно назначить как заголовок H, так и DIV или параграф. Также, можно ограничить длину.

В модуле «миниатюра» настроено превью нужного размера, задано условие отбора картинки из самого содержания страницы, если кто-то забыл добавить изображение записи. Для улучшения скорости загрузки всего шаблона включена мягкая отложенная подгрузка картинки — миниатюры так выводятся плавно.

Последнее — произвольное поле. В этой вкладке настроен отбор всех материалов, имеющих в «теле» страницы особое произвольное поле (в данном случае — название специализации).
Шаг № 3: публикация на сайте
Последний этап интеграции — «подружить» связку из страниц и Content Views, чтобы раздел «Наши врачи» более не нужно было обновлять руками. Для этого достаточно просто открыть страницу в редакторе и в режиме html (текст) вставить полученный в плагине шорткод.
Простая доработка с использованием популярного плагина экономит время вебмастеру в процессе добавления персональной страницы врача, а также при удалении или корректировке таких страниц.
Раздел «Наши врачи» автоматически обновляет:
Раздел «Наши врачи» автоматически обновляет:
- фото специалиста, его ФИО и специализацию;
- порядок блоков с миниатюрами-аватарками (если добавить нового врача — он будет первым в справочнике, если удалить его страницу — справочник «сдвинется»)
В качестве заключения: безусловно, профессиональная, премиум-версия плагина Elementor позволяет реализовать ту же самую систему обновления содержания, однако слишком медлительная и крайне нестабильная из-за особенностей редактора.
В статье рассмотрена работа с сайтом медицинской клиники "ВолховМед" в рамках клиентского проекта отдела разработки сайтов ООО "Ленинфосервис"
