Мыть виноград

Следовать заветам родителей важно. Но некоторые вещи поражают со школы. Одна из них..
Лето-осень 2023 у экрана. № 1 в плейлисте послеобеденного кино

Этот сезон по-киномански удачен: вышло достаточно много заметных, весьма неплохо поставленных фильмов и сериалов в течение года, чтобы почти каждый выходной смотреть что-то интересное...
Don’t Dream It’s Over // Crowded House // POMPLAMOOSE ft. Sara Niemietz
Мой любимый ультракавер-коллектив порадовал очередной отличной перепевкой: и снова в чём-то лучше оригинала. Обычно кавер для меня — повод поцыкать зубом и поморщиться, но тут просто кайф как хорошо исполняют. Душевно, весело и светло. Молодцы!
Работа с Алисой: навык "давай придумаем"

практические задания на сообразительность, усидчивость и усталость
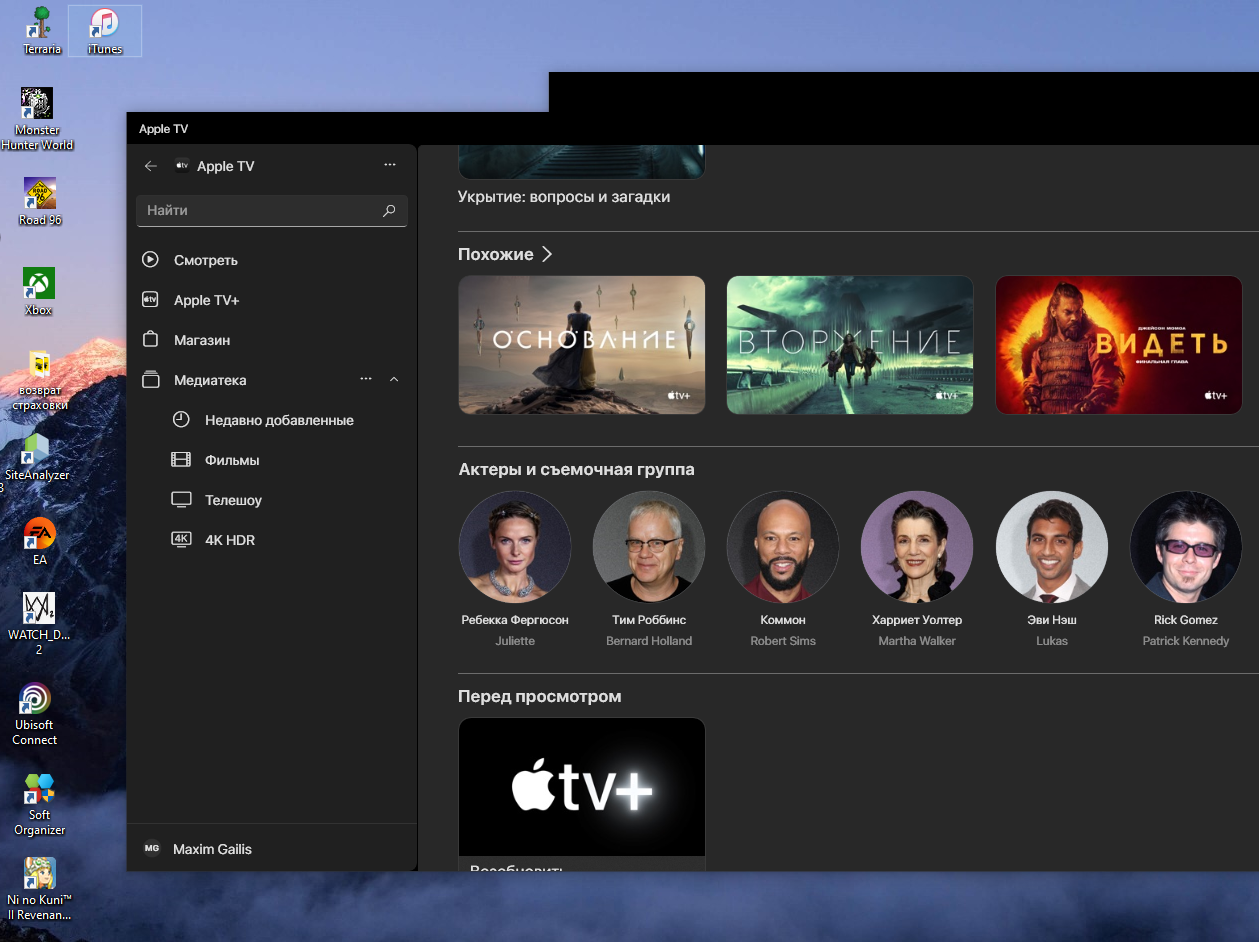
Теперь ты со мной, Apple TV+

Итак, случилось: Apple снизошла до Microsoft Windows. Для меня вопрос покупки-непокупки приставки Apple TV пока спорный - сервис уже нативно доступен в магазине Windows и сносно работает в виде приложения. Как и Apple Music. Но надолго ли? Так ли нужно было приложение для WIndows или достаточно просмотра в браузере?
Жир и сок копирайтеров

Иногда копирайтеры выдают такое, от чего неловко. Бывает, что от того, что они пишут в предвкушении гонорара, неловко им самим — особенно в период взросления.
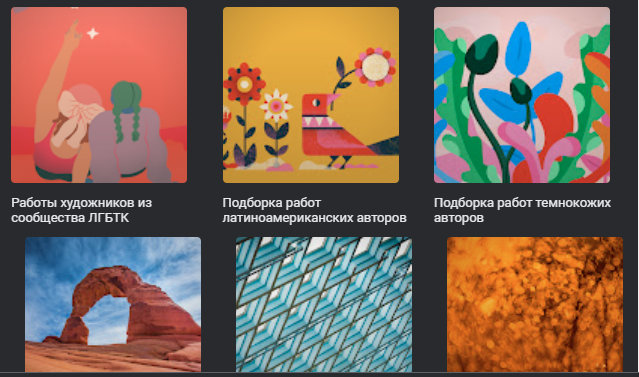
Сегрегация по-гугловски

Несмотря на то, что я каждый день в работе и досуге использую Google Chrome, недавнее случайное открытие заставило ещё раз пересмотреть отношение к прогрессивным (так считают) взглядам
Почему "Город астероидов" у меня в списке самых ожидаемых фильмов?

Представленный парой англоязычных трейлеров и немногочисленными репостами в Пинтересте и других западных соцсетях новый фильм Уэса Андерсона уже собирает сообщество фанатов и диванных критиков. Но понравится ли он другой аудитории?
Как я посмотрел новую "Дюну"

Самый ладный кастинг - это, безусловно, когда мой любимый режиссёр современности Дени Вильнёв собрал отряд талантов и снял "Дюну".
Немного весенних голубей

Пьяные от свободы не бояться замёрзнуть в поисках еды; гулять и бесстрашно приближаться к любопытным людям.